How to add meta tags to the head of your website for ownership verification

![[object Object]](/_next/image?url=%2F_next%2Fstatic%2Fmedia%2Fmeta_tag_to_head_image.49e96349.webp&w=2048&q=75)
In this article, you will learn how to correctly add meta tags to the head of your website on various services and frameworks such as Wix, Webflow, React, Next.js, Nuxt.js, Angular and Vue to prove that you own it to a software service
Add meta tags to a Next.js app using pages router
Create or edit a file located at pages/_document.tsx
Add the meta tag to the _document.tsx file like it is in the code below:
Make sure the meta tag is between the <head></head> tag. If it is not it will not work.
Add meta tags to a Next.js app using App router
Edit the file at app/layout.tsx
Add the meta tag to the layout.tsx file like it is in the code below:
Make sure the meta tag is between the <head></head> tag. If it is not it will not work.
Add meta tags to a SquareSpace website
- Open to the back end dashboard of your website
- Go to Menu > Settings > Advanced > Code Injection.
- Add the tag to the head section.
- Click Save after adding the meta tag.
Add meta tags to a Wix website
- Go to your editor.
- Open the Pages & Menu menu.
- Wix Editor: Click Pages & Menu
 on the left side of the editor.
on the left side of the editor. - Editor X: Click Pages
 at the top of the editor.
at the top of the editor. - StudioEditor: Click Pages
 on the left side of the editor.
on the left side of the editor.
- Wix Editor: Click Pages & Menu
- Click the More Actions icon
 next to the relevant page.
next to the relevant page. - Click SEO basics.
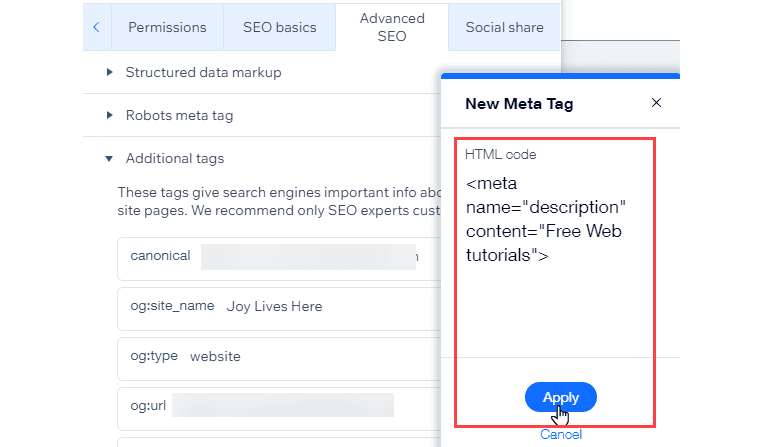
- Click the Advanced SEO tab.
- Click Additional Tags.
- Click + Add New Tag.
- Add your meta tag code in the HTML Code field.
- Click Apply.

Add meta tags to a WebFlow website
- Go to your webflow Dashboard
- Click on the 3 dot menu of the website you want to edit
- Click Settings
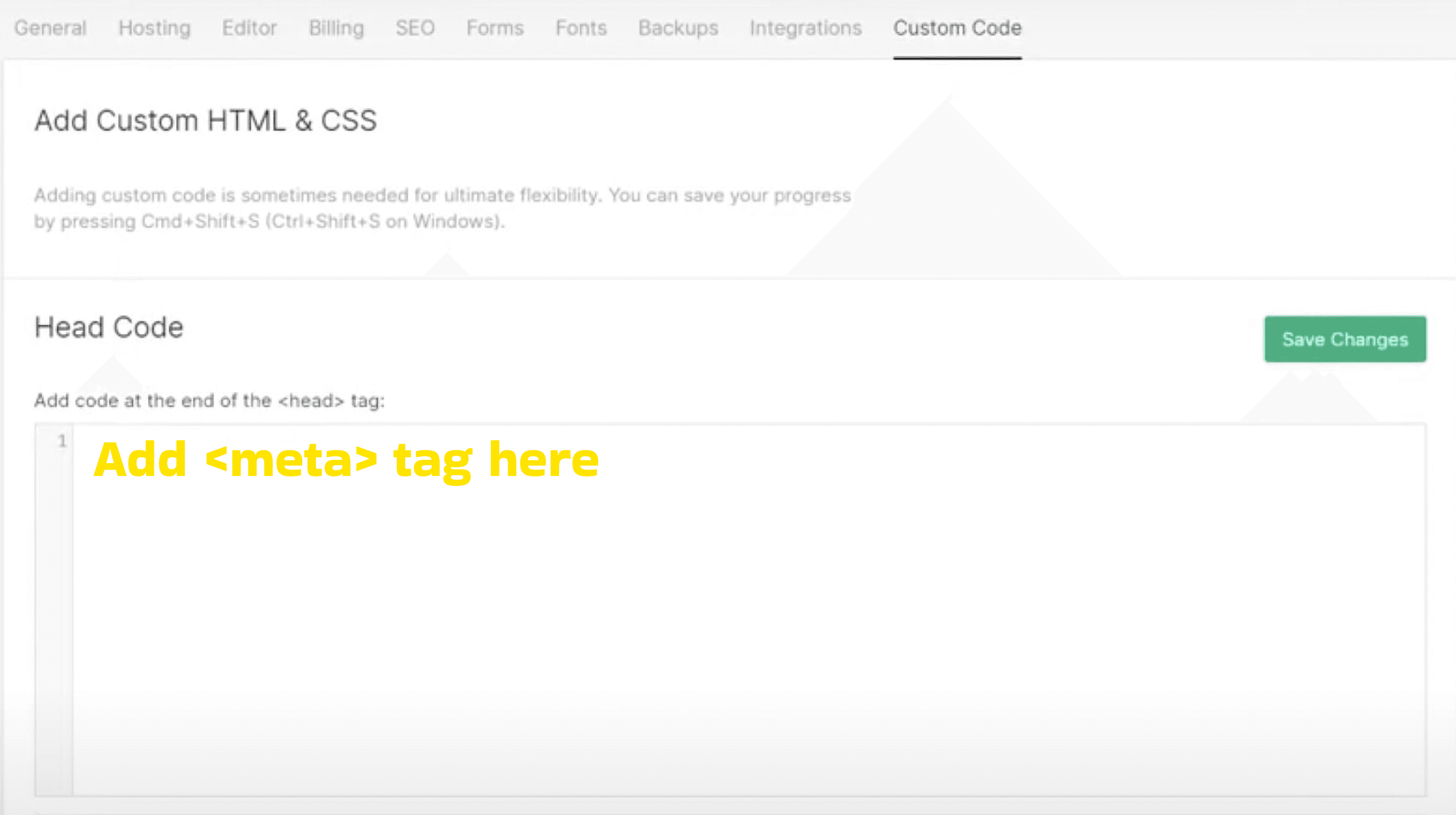
- Click the Custom Code tab
- Add the meta tag to the Head Code section

Add meta tags to a React app
- Open the file located at public/index.html
- add the <meta/> tag between the <head></head> tag
Add meta tags to a Vue.js app
- Open the file located at public/index.html
- add the <meta/> tag between the <head></head> tag
Add meta tags to a Angular.js app
- Open the file located at src/index.html
- Add the <meta/>tag between the <head></head/>tag
Add meta tags to a Nuxt.js app
- Open the nuxt.config.js file.
- Edit the code to include the meta tag object as follows:

